Schon öfter habe ich darüber geschrieben:
WordPress hier, WordPress da, aber was ist das jetzt eigentlich?
Nicht weniger als eine Revolution im Bereich Webdesign und -entwicklung.
Es macht die Erstellung und Pflege von Webseiten anwenderfreundlich.
Durch dieses Tool also, ist die Präsenz im Internet für jeden Privatanwender möglich geworden (und natürlich auf für regionale Unternehmer).
So wie es Windows ermöglicht hat, dass jeder einen PC intuitiv nutzen konnte, ohne im Detail zu wissen wie er funktioniert, ohne alle Befehl-Codes kennen zu müssen (Wer erinnert ich an DOS?).
So kannst du dank dieses Systems heute selbst professionelle und schöne Web-Inhalte erstellen, ohne programmieren zu können.
Sollte man mal gehört haben?
Hier stelle ich WordPress kurz vor.
Was ist WordPress genau?
WordPress ist ein freies System, um Webseiten zu verwalten – ein CMS (Content Management System).
Du programmierst also keine einzelnen HTML-Seiten*, sondern verwaltest deine Webseite wie ein Projekt innerhalb dieser Software. Du fügst Inhalte hinzu wie mit einem Textverarbeitungsprogramm, integrierst Bilder, Links, Videos und spezielle Funktionen.
Es ist deshalb frei, weil der Quelltext der Software offen eingesehen, genutzt und verändert werden kann („Open Source“).
Ab 2003 wurde WordPress ursprünglich für Blogs entwickelt, hat sich aber schnell weiterentwickelt und wird auch für andere Formen von Webseiten benutzt. Es ist das weltweit mit Abstand am meisten genutzte System zum Betrieb von Webseiten (Anteil von ca. 32%; Quelle: Wikipedia).
Und es ist kostenlos verfügbar.
Du kannst es unter https://de.wordpress.org herunterladen und auf deinem Server installieren. Die meisten Hosting-Anbieter machen es dir aber noch einfacher und bieten eine automatische Einrichtung an. Du bist also in aller Regel mit wenigen Klicks im Benutzerbereich deines Hosting-Anbieters startklar.
Warum WordPress gut für dich ist
Einfach zu nutzen
Am wichtigsten finde ich, dass es einfach ist. Natürlich musst du dich auch hier erst einarbeiten, aber wenn du mit Microsoft Office umgehen kannst, schaffst du das auch.
Es gibt vorgefertigte Bausteine für die wichtigsten Aspekte einer Webseite. Zunächst entscheidet man sich für ein grundlegendes Design. Dieses sogenannte „Theme“ (Thema) kannst du aus hunderten und tausenden Varianten auswählen und mit wenigen Klicks wechseln.
Danach kannst du deine Seite um spezielle Funktionen (Plug-ins) erweitern. Zum Beispiel ein Kontaktformular, eine automatische Datensicherung (Backup), einen Terminkalender und vieles mehr. Auch diese Funktionen kannst du innerhalb des Systems aus einer umfangreichen Datenbank aussuchen und installieren.
Hier gilt: Es gibt nichts, was es nicht gibt!
Sehr viele Plug-ins und Themes sind bereits kostenlos erhältlich (meist reichen die auch aus). Manche verfügen aber über kostenpflichtige Zusatzfunktionen oder müssen vollständig gekauft werden.
Im Prinzip läuft es wie mit den Apps auf deinem Smartphone.
Dynamisch
WordPress erzeugt deine Webseite dynamisch. Das heißt, die Inhalte werden einzeln in Datenbanken abgelegt und individuell verknüpft. Erst beim Aufruf wird die Datei so zusammengesetzt, wie sie der Besucher zu sehen bekommt.
Im Gegensatz dazu basieren statische Webseiten auf einer Vielzahl einzelner HTML-Dateien*, die miteinander verknüpft sind. Sollten sich bestimmte Informationen ändern, muss das mitunter einzeln im Quellcode mehrerer Dateien geändert werden.
Ein dynamisches System ist da deutlich flexibler.
Unabhängigkeit
Der Fakt, dass du mit WordPress ein extrem weit verbreitetes Open-Source System benutzt, macht dich unabhängig.

- Du bewegst dich auf deiner eigenen Plattform (deine Webseite, kein Netzwerk was Dritten gehört), bestimmst also selbst, was du schreibst, wie es aussieht, wer was sehen soll etc.
- Es ist sehr weit verbreitet, wenn du also selbst nicht weiter kommst, bekommst du überall schnell Hilfe. Sei es von professionellen Webdesignern und Agenturen oder aus YouTube-Tutorials. Du bist nicht an den einen Programmierer gebunden, der die Seite mal entwickelt hat.
- Da das System kostenlos verfügbar ist, bist du auch finanziell unabhängig.
Aktuell
Da es durch seinen Open-Source Charakter ständig weiter entwickelt und verbessert wird, kannst du stets über die modernste Software verfügen. Somit hast du Zugang zu neuen Funktionen und gleichzeitig auch eine höhere Sicherheit vor Angriffen auf deine Daten.
Kritik
Im Umkehrschluss ist die Sicherheit auch der wichtigste und m.E. relevanteste Kritikpunkt.
Gerade weil der Quellcode offen verfügbar ist und weil die von dir genutzte WordPress-Version einfach herauszufinden ist, haben es Hacker leichter. Das ist grundsätzlich nicht von der Hand zu weisen.
Als Gegenmaßnahmen solltest du stets die neueste Version verwenden (da wurden bekannte Sicherheitslücken geschlossen) und regelmäßige Backups machen (lassen). Beides geht übrigens auch automatisch.
Wie verwendet man WordPress?
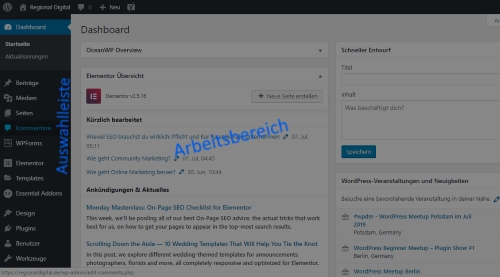
Mit WordPress verwaltest du deine Webseite aus dem sogenannten Backend. Also aus dem eingebauten Verwaltungsportal, das dir als Administrator zugänglich ist.
Dort kannst du Themes und Plug-ins installieren, neue Seiten anlegen, Texte schreiben, Medien einfügen und sonstige Einstellungen vornehmen.

Seite oder Beitrag?
Für die Inhalte, die du erstellst, gibt es zwei Formate: „Beiträge“ und „Seiten“.
Zu einem Beitrag werden diverse Daten gespeichert (Autor, Datum, Kategorie, etc.). Man nennt sie Metadaten. Danach können sie sortiert, geordnet und selektiert werden. Da WordPress ursprünglich ein Blog-System ist, werden sie auch chronologisch auf der Blogseite, einem Beitragsarchiv, angezeigt.
Das Format „Beitrag“ solltest du deshalb für aktuelle Artikel verwenden (wie den, den du gerade liest).
Seiten werden keine Metadaten zugeordnet. Sie werden für grundsätzliche Inhalte, wie zum Beispiel ein Impressum oder ein „Über Uns“ verwendet.
Inhalte erstellen
Erstellt werden die Inhalte (Texte und eingepasste Bilder, Videos, Grafiken) mit einem Editor.
Du musst hier natürlich keinen HTML-Code schreiben, sondern kannst eine komfortable Umgebung nutzen (wie bei einem Programm zur Textverarbeitung).
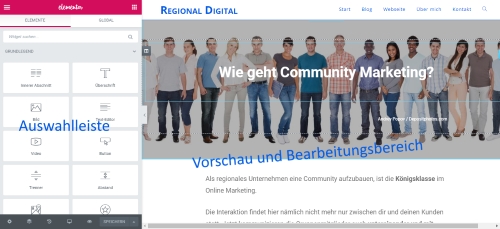
Immer populärer werden so genannte „Page-Builder“. Das sind Editoren, mit denen du deine Seite in Blöcke unterteilen und die einzelnen Elemente präzise anordnen und verschieben kannst. Für unterschiedliche Inhaltsformen hast du diverse Widgets zur Verfügung. So entsteht ein ansprechendes Layout für deine Inhalte.
Zum Beispiel: ein kleiner Block Text neben einer Bildergalerie, einige kleine Textblöcke mit je einem Symbol, diverse Varianten von Listen, etc.
Seit Ende 2018 verwendet WordPress auch einen Page-Builder als Standard-Editor. Ich verwende trotzdem das Plug-in „Elementor„, weil dieser aktuell noch mehr Funktionen und Widgets bietet. Ich gehe aber davon aus, dass der Standard-Editor mit Namen Gutenberg hier schnell aufholen wird.

Fazit
WordPress bietet dir die Möglichkeit, deine eigene unabhängige Webseite schnell und einfach zu erstellen. Du musst dazu weder programmieren können, noch Designer sein.
Natürlich muss man sich auch in diese Materie erst einarbeiten und die Grundlagen von HTML* und CSS** zu kennen, ist durchaus hilfreich. Es ist aber kein Muss, um eine einfache Seite zu pflegen.
Vom Schwierigkeitsgrad kannst du es mit Office-Anwendungen vergleichen. Wenn du mit Word, Excel und Powerpoint umgehen kannst, wirst du auch mit WordPress klar kommen.
Außerdem nehme ich an, dass die Nutzerfreundlichkeit weiter zunehmen wird. Es gibt immer mehr Plug-ins, die dir alle erdenklichen Funktionen abnehmen (früher hätte man das manuell programmieren müssen). Es gibt immer mehr Themes, deren Design du auch individuell anpassen kannst. Und auch das Erstellen der eigentlichen Inhalte wird immer komfortabler.
Probiere es aus und erschaffe dir deine eigene Online-Präsenz.
PS:
Wenn du einen noch schnelleren Weg suchst, dann schau dir meine Regional Digital Webseite an. Sie basiert natürlich auch auf WordPress und bietet dir eine vorgefertigte Präsenz, die du nur noch mit deinen Daten füllen musst. Wenn du möchtest übernehme ich das auch für dich. Nimm einfach Kontakt zu mir auf.
*) HTML (Hypertext Markup Language) ist eine Auszeichnungsprache, die die Gliederung deiner Seite für Maschinen erkenntlich macht. Es wird also „ausgezeichnet“, das dieser Paragraph ein Paragraph ist, diese Überschrift eine Überschrift, etc.
**) CSS (Cascading Style Sheets) ist eine Designsprache. Mit ihr wird das Design deiner Seite festgelegt.
Titelbild von Werner Moser auf Pixabay


